Logo generation
About a year and a half ago, I designed a logo for a project I intend to work on. It’ll be a tiny, activity-focused social site revolving around mountainboarding (as all I do is related to that). It’s still not 100% finalized, as I will probably change colors and some of the details of the shape. Anyway here it is:

At some point, I thought about animating it and using that animation instead of a dull spinner. And then I let the idea rest for a while.
Recently, I picked up a book from 2010 called Generative Design. In it there are all kinds of gems:
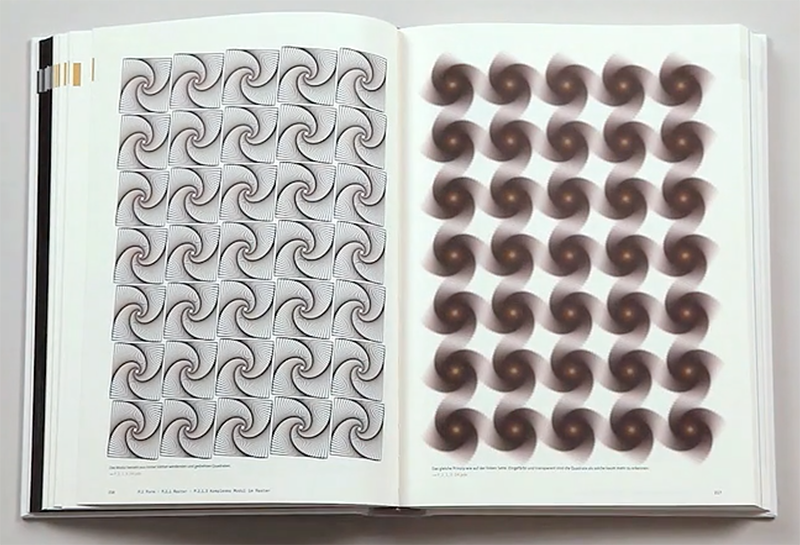
I was going over the book normally and stumbled upon this page:
 This section was about generating complex drawing based on simple shapes. In this case, you take a simple square and over many iterations, you rotate it, scale it down and draw it again. After some 15-20 iterations, an interesting shape starts emerging: 4 interlocked little waves… that kind of look like my logo. Hmmm…
This section was about generating complex drawing based on simple shapes. In this case, you take a simple square and over many iterations, you rotate it, scale it down and draw it again. After some 15-20 iterations, an interesting shape starts emerging: 4 interlocked little waves… that kind of look like my logo. Hmmm…
So I set out to play with Canvas to try and recreate the drawing. Easy enough: draw a square in the middle of the canvas, translate the origin to the center of the square, and then do the following a bunch of times:
- rotate the canvas
- scale the square down
- draw it
Then I thought I’d need to add some color to it in order to generate some actual colored waves: I had to ditch the square and use lines instead, so that they could be made of different colors:
So at this point I think I reached the end of what was possible without adding a crap ton of custom scripts. The logo tends to have a fair amount of details that don’t translate directly to simple drawing commands.
I probably won’t be keeping this logo so this animation is probably not necessary but I’ll keep it close.